CDN is a network of server around the globe that receives the client request to your website and respond with cached data when possible, only requesting to your source server when necessary.
By using a CDN the original website server not only saves resources, or increased the load performance but is also protected by a web application firewall (WAF).
The IP address of the original server can be kept secret behind the CDN.
SETTING UP FREE DNS SERVICE
Create an account and add your first site (domain):

Select the free option:

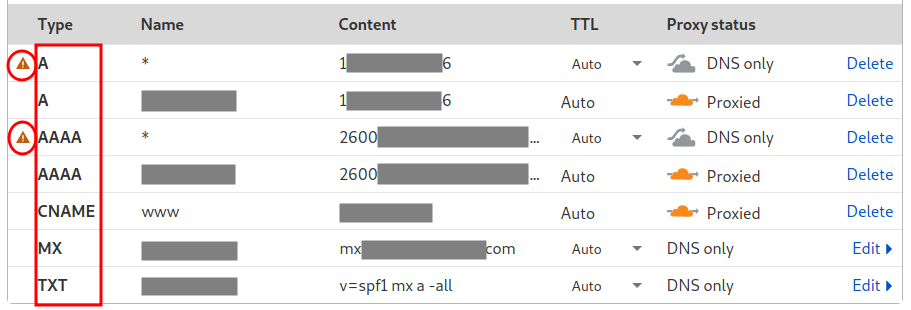
It is going to recognize all the DNS records:
![]()

Note that are two lines with warnings on the left. It means you should remove those lines to avoid revealing the IP address of your server. You can delete these two lines to hide the web server!
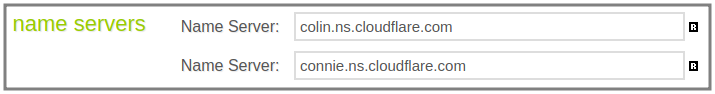
Then it will inform the new nameserver to be changed on the domain registration authority:

Point the domain to Cloudflare nameservers:

Answers a few more questions about the basic features:




The setup will be complete after few hours when the new nameservers info propagates to the whole Internet:

ENABLING SSL/TLS WILDCARD

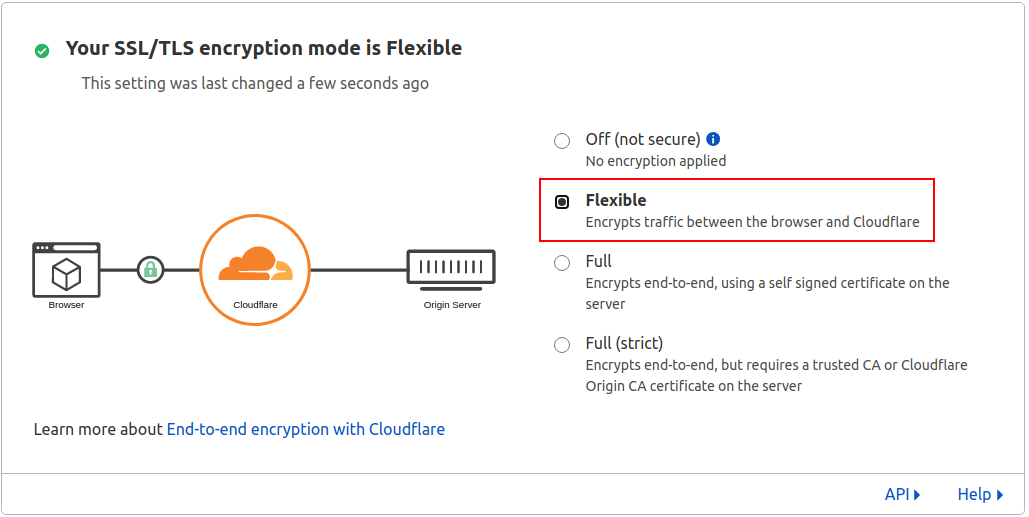
On the SSL/TLS tab select Flexible for now:


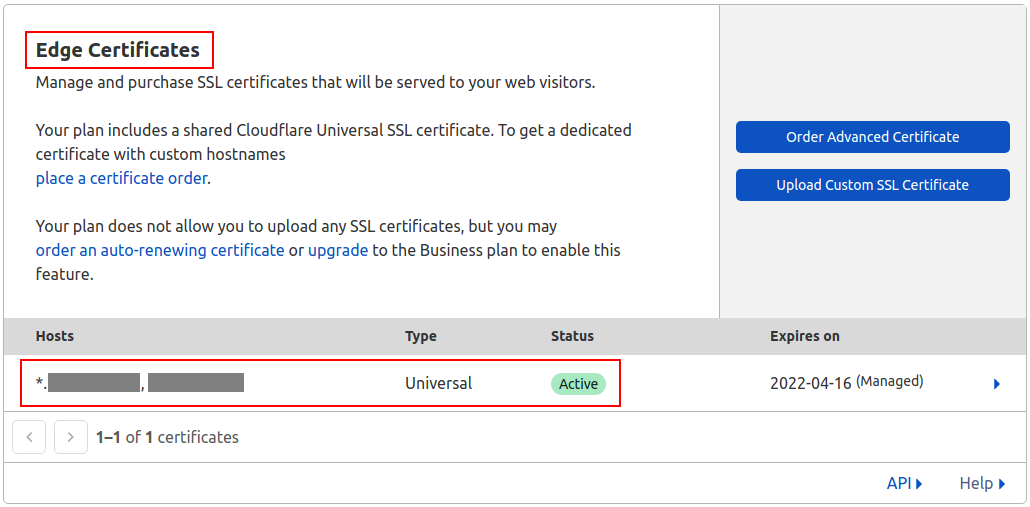
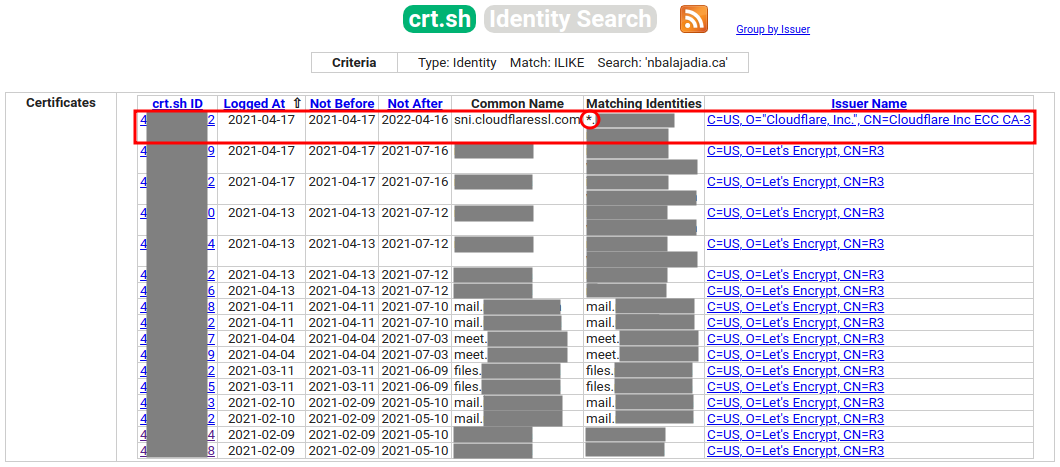
Searching for the certificate the wildcard will hide the subdomains (the old certificates may eventually expire):


Copy and paste the private and public keys to a safe location.
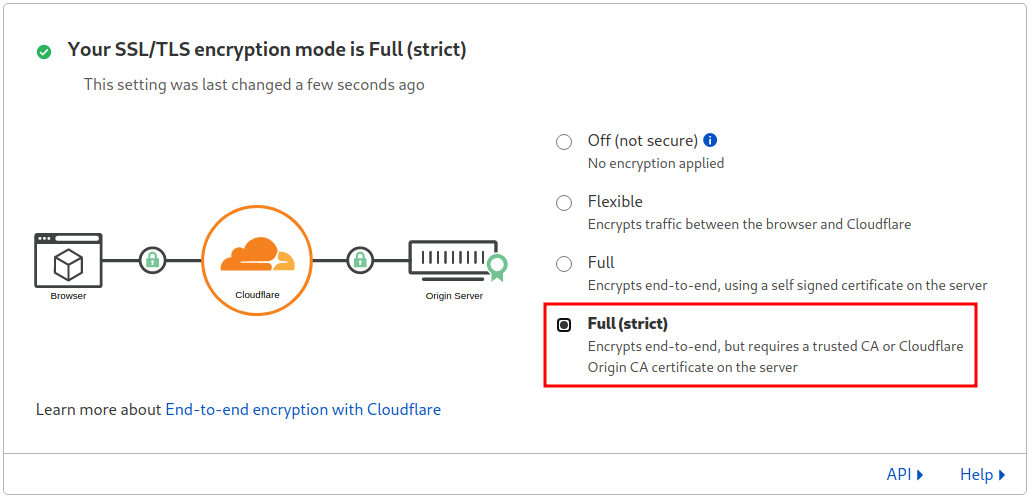
Change to Full or Full (strict):

The service may become offline until you install the certificates on the original server.
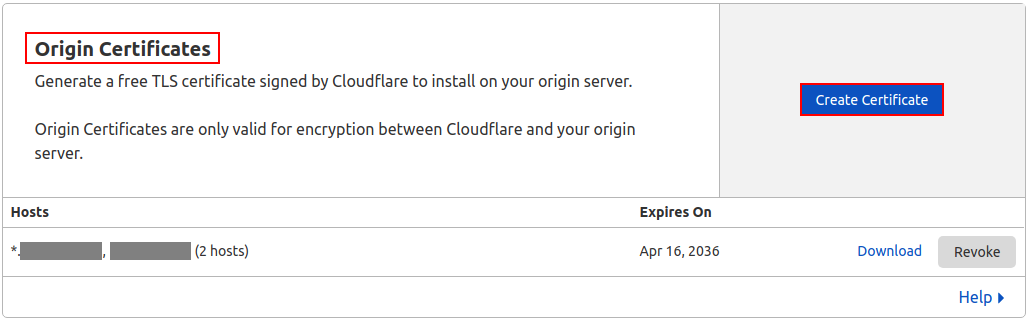
INSTALL ORIGIN CERTIFICATE ON THE SERVER
Create the directory /etc/cloudflare/ and create the following files with their respective keys copied before:
/etc/cloudflare/example.com.pem
-----BEGIN CERTIFICATE----- ... -----END CERTIFICATE-----
/etc/cloudflare/example.com.key
-----BEGIN PRIVATE KEY----- ... -----END PRIVATE KEY-----
For NGINX, edit /etc/nginx/sites-available/default and add:
server {
listen 443;
ssl on;
ssl_certificate /etc/cloudflare/example.com.pem;
ssl_certificate_key /etc/cloudflare/example.com.key;
server_name example.ca;
access_log /var/log/nginx/nginx.vhost.access.log;
error_log /var/log/nginx/nginx.vhost.error.log;
root /var/www/html/;
index index.php index.html;
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
}
}
For Apache2, edit /etc/apache2/sites-available/000-default.conf and add:
<VirtualHost *:443> SSLEngine on SSLCertificateFile /etc/cloudflare/example.com.pem SSLCertificateKeyFile /etc/cloudflare/example.com.key SSLCertificateChainFile /etc/cloudflare/ca.pem ServerAdmin [email protected] DocumentRoot /var/www/html ServerName example.com ServerAlias www.example.com ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost>
After making changes on the webservers the service has to be restarted.
For Apache2 make sure the SSL module is enabled before restarting:
sudo a2enmod ssl
Note the red line for the Apache configuration. It is optional and only required if required. The CA file can be found on the Cloudflare help center.
Give permission 600 to all certificate files:
sudo chmod 600 /etc/cloudflare/*
You can now block port 80 of the server because Cloudflare will automatically redirect all traffic from 80 to 443 automatically.
Did you know you can use Cloudflare as a Dynamic DNS for your website hosted in a RaspberryPi?
Yes! Using an API you can automate the update every time your IP address changes:
git clone https://github.com/K0p1-Git/cloudflare-ddns-updater.git cd cloudflare-ddns-updater cp cloudflare-template.sh cloudflare.sh nano cloudflare.sh
Customize the following variables on the top of the script:
auth_email="[email protected]" auth_key="c7d36f12f8c9189f053ca39e90e859eaa77b1" zone_identifier="542818cd0a64a3b2b96ef8859c6ddac0" record_name="myhome.mydomain.com"
Just replace the information in bold accordingly, flag the file as executable, and run the script.
chmow +x cloudflare.sh ./cloudflare.sh
If everything works and your domain/sub-domain get updated, the following line to crontab (crontab -e):
* * * * * /path/cloudflare.sh > /dev/null 2>&1